This article shows, how you can track and analyze, what percentage of a page has been seen.
Preface
The tracking of the scroll behavior is an important KPI, especially for content sites. Mapp provides a plugin, that enables this measurement. It allows analyzing what percentage of the page was viewed maximum.
The plugin is available for different tracking options. This how-to describes the integration via Mapp Tag Integration.
Please note: The plugin does not work in apps and with sites that reload additional content (infinite scroll).
Step 1: Setting up the parameters
As the first step, 3 event parameters have to be created, in which the information will be stored.
Click on Mapp Q3 > Configuration > Custom Parameters > Event Parameters > Create New Custom Parameter.
| Parameter | Description | Type |
|---|
| Scroll Depth | Allows the use of the Scroll depth as a dimension. You see, for example, how many users have seen 5, 10 or 100 percent. | preconfigured "Scroll Depth"
(ID 540) |
| Scroll Depth (Figure) | Allows the use of the Scroll depth as a metric. For example, the formula "Scroll depth Avg." can be calculated for each page. | preconfigured "Scroll Depth (Figure)" (ID 501) |
| Page Length | Allows the analysis of how many pixels was the height of the page. | preconfigured "Page Length" (ID 502) |
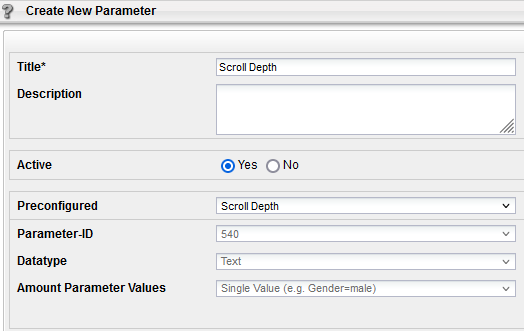
Example: Parameter "Scroll Depth"

Step 2: Activation in Tag Integration
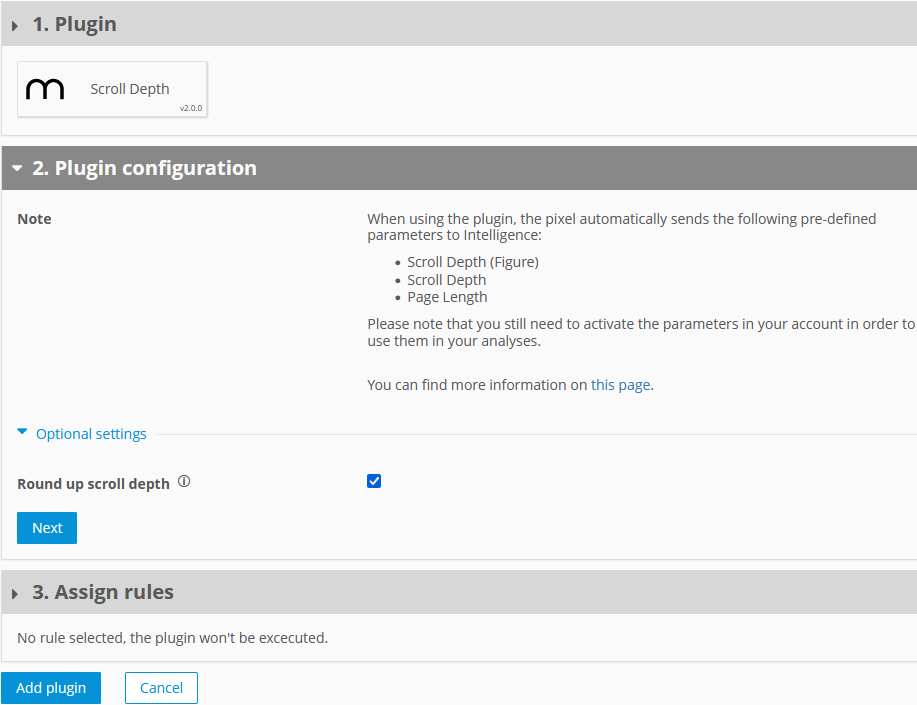
Integrate the plugin "Scroll Depth" in the container, in which the website to be tracked is located.
We recommend activating the rounding in the optional settings. By doing so, the scroll depth is measured in steps of 5 percent.

In the section "Assign rules" is defined, in which areas of the pages the tracking should happen.
Find detailed information in the technical documentation.
Step 3: Creating custom formulas
A couple of custom formulas are helpful for the analysis.
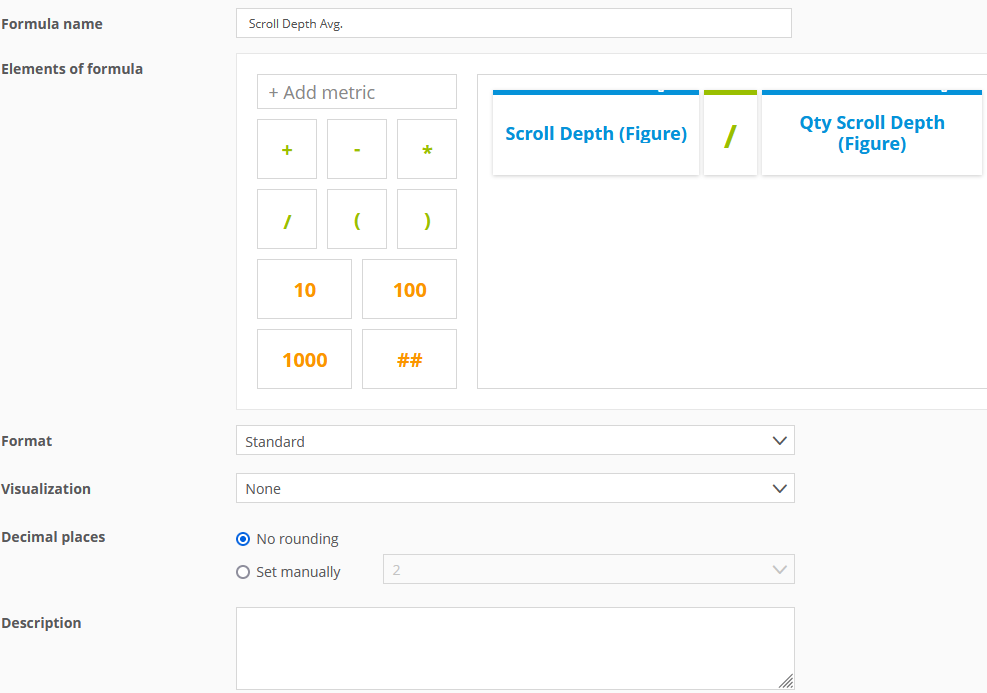
Scroll Depth Avg.
Shows, what percentage of a page has been seen.
Calculation:

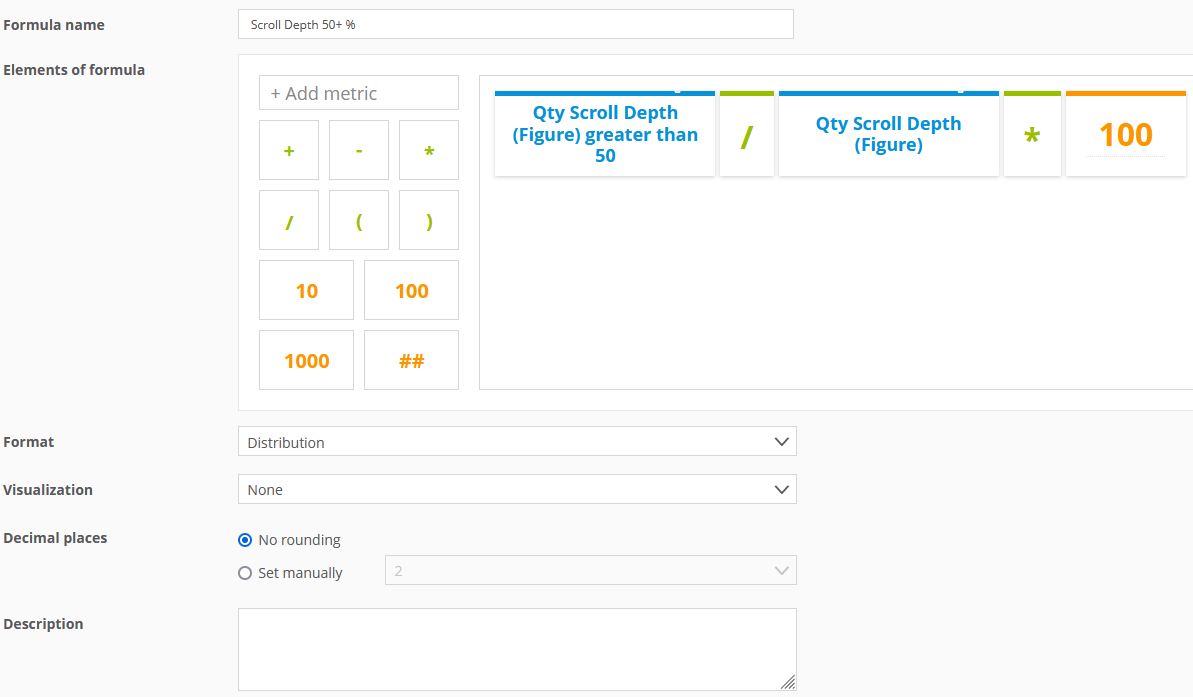
Scroll Depth 50+ %
Shows, in what percentage of all page calls more than 50 percent of the page has been seen.
Calculation:

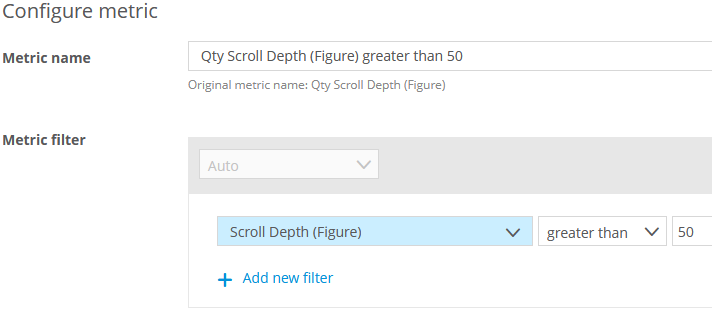
The first element of the formulas is filtered as follows:

Step 4: Analysis
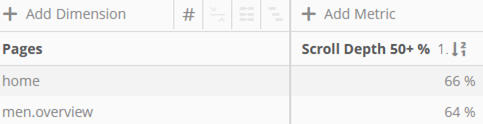
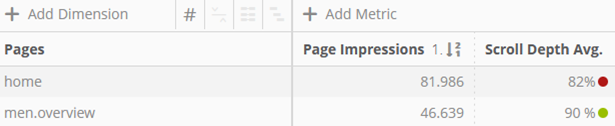
How far has the page been seen?
You can use the custom formula for analyzing this question.

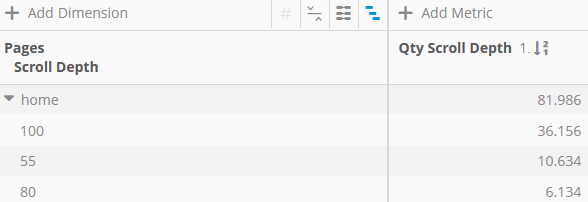
Furthermore, the text parameter can be used as a dimension.

If the page is not scrollable and, thus, always shown completely, the value for the Scroll Depth is "100".
How far are pages scrolled, that have a certain page height?
Use the parameter "Page Length" for filtering this analysis.
Example: Take only pages into account, that have a minimum length of 500 pixels.

What percentage of all page calls have been seen for more than 50 percent?
For this analysis, we can use the custom formula.