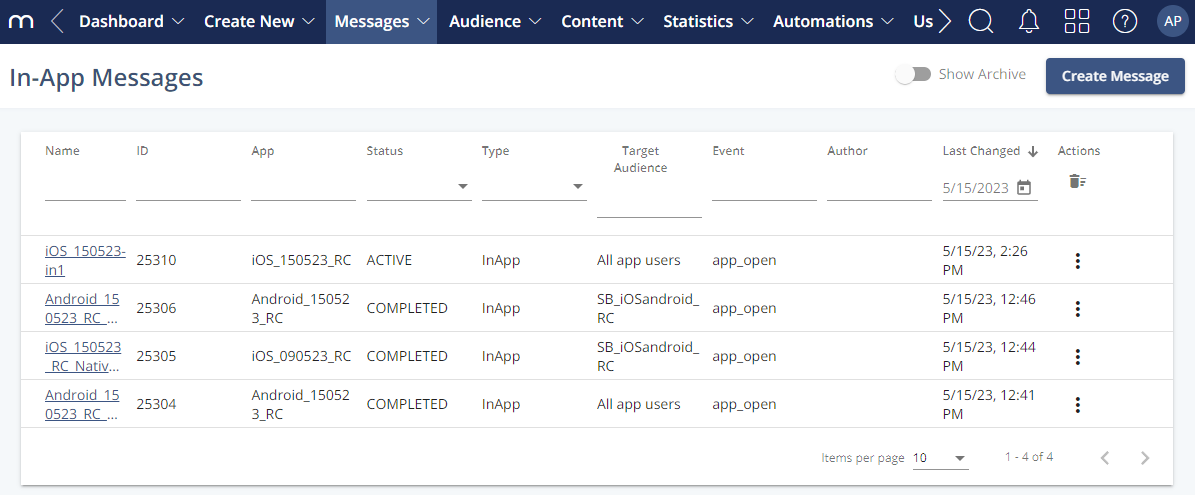
In-App Messages (window)
Overview

Navigation Path
Messages > In-App Messages
What can I do in this window?
Create a message
- Edit, clone, delete, activate, or archive individual messages
- Deactivate or schedule the deactivation of an active message
Edit a draft message
Filter messages by status: Active, Scheduled, Draft, or Completed
- View all archived messages
Field | Description |
|---|---|
Name | Displays the name of the In-App message in Mapp Engage. The message name is for internal use only. Your contacts do not see the message name. |
| ID | Displays the message ID automatically created by the system during message creation. |
App | Shows the app that your In-App message was sent through. |
Status | Displays the status of the In-App message:
|
Target Audience | Displays the contact selection for a specific In-App message (a specific segment or all opted-in users). |
| Event | Displays the event that triggered the message sendout. This event can be defined in the Delivery step of the In-App message creation process. |
Author | Displays the system user who created the In-App message. |
Last Changed | Displays the date of the last change. |
Actions | Allows the user to perform any of the actions in the Actions section. The choice of action is different depending on the status of the message. For example, Statistics are only available for completed messages. |
Basic actions available in the main view
Action | Description |
|---|---|
Create Message | Allows you to create a new In-App message. |
Show Archive | It shows you all archived messages. You can also reactivate archived messages in this view. |
Filter | Filters the entries according to the values in the filter fields. It is possible to combine multiple filter criteria. |
Clear Filter | Removes all filters and displays all available entries. |
Items per page | Allows you to select how many In-App messages are displayed per page: 5, 10, or 20. |
Click ![]() in the Actions column to access more actions.
in the Actions column to access more actions.
Action | Description |
|---|---|
| Opens the In-App Message Creation flow that allows you to edit your message. This option is only available for In-App messages scheduled for a future sendout or in draft status. You can edit the In-App messages at any time before the sendout starts. You cannot edit an In-App message after the sendout is finished. |
| Opens the In-App Message Creation flow where you can view but not edit messages in Completed or Active status. |
| Creates a clone of the In-App message. The clone has the same content and settings as the original. The message ID of the clone is unique. |
| Deletes the selected message. Completed messages cannot be deleted, only archived. |
| Activates the selected message. |
| Allows you to define when the message will be deactivated. |
| Deactivates the message immediately. |
| Archives the selected message. Use the toggle switch Show Archive to display archived notifications. |
| Opens the statistics window for that In-App message. Statistics are only available for notifications with the status Completed. |
Configuration
In-App Message Creation (window)