Implementing the Product List Tracking Plugin
Since version 3.2.x of the Mapp Intelligence tracking script, the use of this plugin is supported. The plugin includes all JavaScript functions that are transferred to the Mapp Intelligence pixel.
Select the appropriate method for implementation: On the one hand, you can integrate the provided plugin as JavaScript directly on your Web page (for example, with a single page application) or you can implement the plugin using Mapp Intelligence Tag Integration.
The integration process comprises the following steps:
- Integrating the plugin
- Configuring the plugin
- Activating the plugin
Implementation Methods
Browser support
The product list tracking plugin uses "querySelector" to find the configured products. This method is supported by the following browsers:
- Internet Explorer version 8 or higher
- Microsoft Edge
- Firefox version 3.5 or higher
- Google Chrome
- Safari version 3 or higher
- Opera version 10 or higher
Methods and properties
name
Get the name of the extension.
/**
* @type {string}
*/
wtSmart.extension.product_list_tracking.name;version
Get the version of the extension.
/**
* @type {string}
*/
wtSmart.extension.product_list_tracking.version;config
Set and get the current configuration of the extension.
- actionName: Here you can specify an alternative action name.
- viewPercent: Specify how long a list element has to be visible or outside in the user's viewport in order to recognize the listed product as "viewed" or "not visible". Products that have been "viewed" by the user are automatically tracked with the status "list". Only elements meeting this criterion can be sent more than once when they are "visible" again. By default, products are sent when the HTML element is visible in the user's viewport for 1000 milliseconds, and these elements are marked when they are outside the viewport for at least 1000 milliseconds.
- viewTime: Specify what percentage of the height and width of a list element must be visible or outside in a user's viewport in order to recognize the listed product as "viewed" or "not visible". Products that have been "viewed" by the user are automatically tracked with the status "list". Only elements meeting this criterion can be sent more than once when they are "visible" again. By default, products are sent when the HTML element is 100% visible in the user's viewport and these elements are marked when they are 100% outside the viewport.
- sampling: When a sampling rate is specified, the plugin is only activated once for every X user. Enter "0" for the value to capture all users.
- maxSendProducts: Request limiting.
- session: Define a limit for sending products within the browser session. By default, a maximum of 10000 products is permitted during the browser session. Enter "-1" for the value to enable capturing all products within a browser session.
- page: Define a limit for sending products on a single page. By default, a maximum of 1000 products is permitted on a single page. Enter "-1" for the value to enable capturing all products on a page.
- maxCookieSize: Here you can define the maximum size of the product list tracking cookie. By default, 4000 characters are used.
- sendMultipleProductViews: In order to send previously sent products again after user interaction, for example when the user scrolls up and down, enter "true" to activate this feature.
/**
* @param {{
* [actionName=webtrekk_ignore]: string,
* [viewPercent=100]: number,
* [viewTime=1000]: number,
* [sampling=0]: number,
* [maxSendProducts]: {
* [session=10000]: number,
* [page=1000]: number
* },
* [maxCookieSize=4000]: number,
* [sendMultipleProductViews=false]: boolean
* }} [config]
*
* @returns {object}
*/
wtSmart.extension.product_list_tracking.config(config);isActivated
Get the status, if the extension is enabled.
/**
* @returns {boolean}
*/
wtSmart.extension.product_list_tracking.isActivated();activate
Activate the extension.
wtSmart.extension.product_list_tracking.activate();deactivate
Deactivate the extension.
wtSmart.extension.product_list_tracking.deactivate();update
Recalculation of the view port for dynamic elements.
wtSmart.extension.product_list_tracking.update();Example
// is product list tracking activated
var isActivated = wtSmart.extension.product_list_tracking.isActivated();
// set product list tracking config
wtSmart.extension.product_list_tracking.config({
viewPercent: 100,
viewTime: 1000,
sampling: 0,
maxSendProducts: {
session: 10000,
page: 1000
},
maxCookieSize: 4000,
sendMultipleProductViews: false
});
// activate product list tracking
wtSmart.extension.product_list_tracking.activate();
// deactivate product list tracking
wtSmart.extension.product_list_tracking.deactivate();Initialisation of the product list elements
To flag the product list elements you want to measure, add the configuration to the "wtstp_pli" array. The configuration for a product list element is divided into "selector" and "data".
Under "selector", enter the product list element to be measured. You can either pass this directly as an HTML element or pass the respective CSS selector for the element.
If your product list element is inside a shadow DOM element, specify the CSS selector of the shadow DOM element. If you have defined a CSS selector as the "selector", it will refer to the "shadowRoot" selector you have defined.
Under "data", enter the product information for the list element. As mandatory information, pass the product identifier "id" and the product position "position" here. The product position specifies where the element is within the list. You can also pass additional product information here. This would be:
- cost: Contains the product price ("0" prices are allowed). If you transmit a product several times (quantity property greater than 1), use the total price not the unit price.
- quantity: Contains the product quantity.
- variant: Use this to transmit the variant of the product.
- soldOut: Use this to transmit the product is sold out or in stock (sold out = true, in stock = false).
- parameter: You can use parameters to enrich analytical data with your own website-specific information and/or metrics.
- category: Product categories allow the grouping of products.
window.wtstp_pli = window.wtstp_pli || [];
wtstp_pli.push(
{
selector: document.getElementById("list-item-1"),
data: {
id: "075eo2f002",
position: 1,
// optional
cost: 49.99,
quantity: 1,
category: {
1: "100% cotton",
2: "normally",
6: "en",
7: "men",
8: "shirts"
},
parameter: {
1: "blue"
},
variant: "button-down design",
soldOut: false
}
}
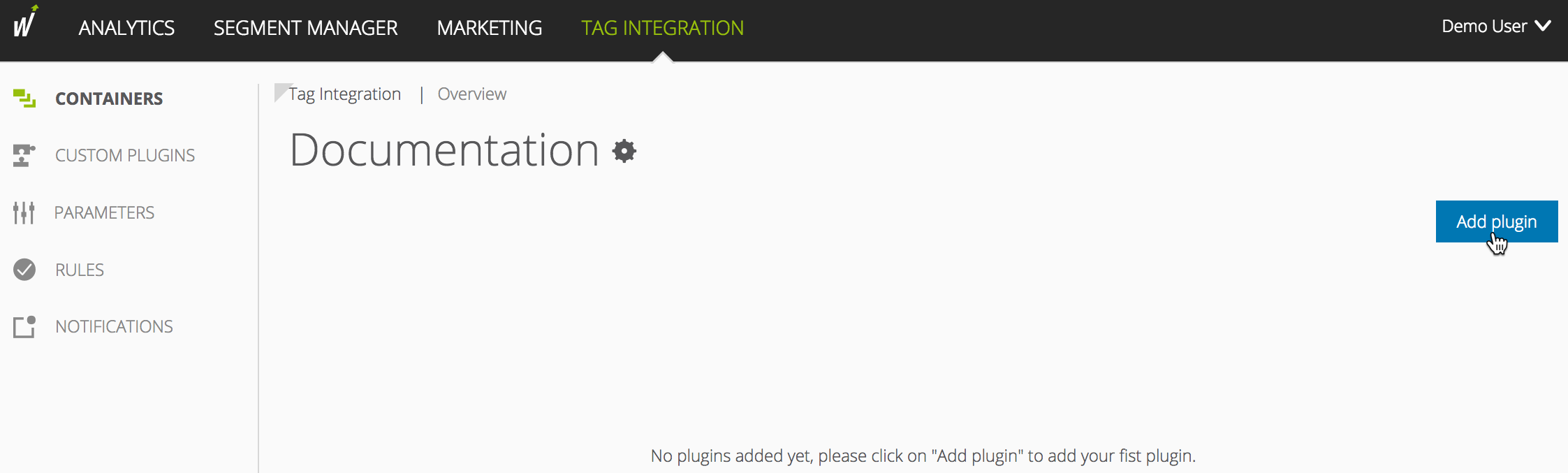
);- Open the container to which you want to add the Product List Tracking plugin.
- Click Add plugin. You will be forwarded to the overview of all available plugins.

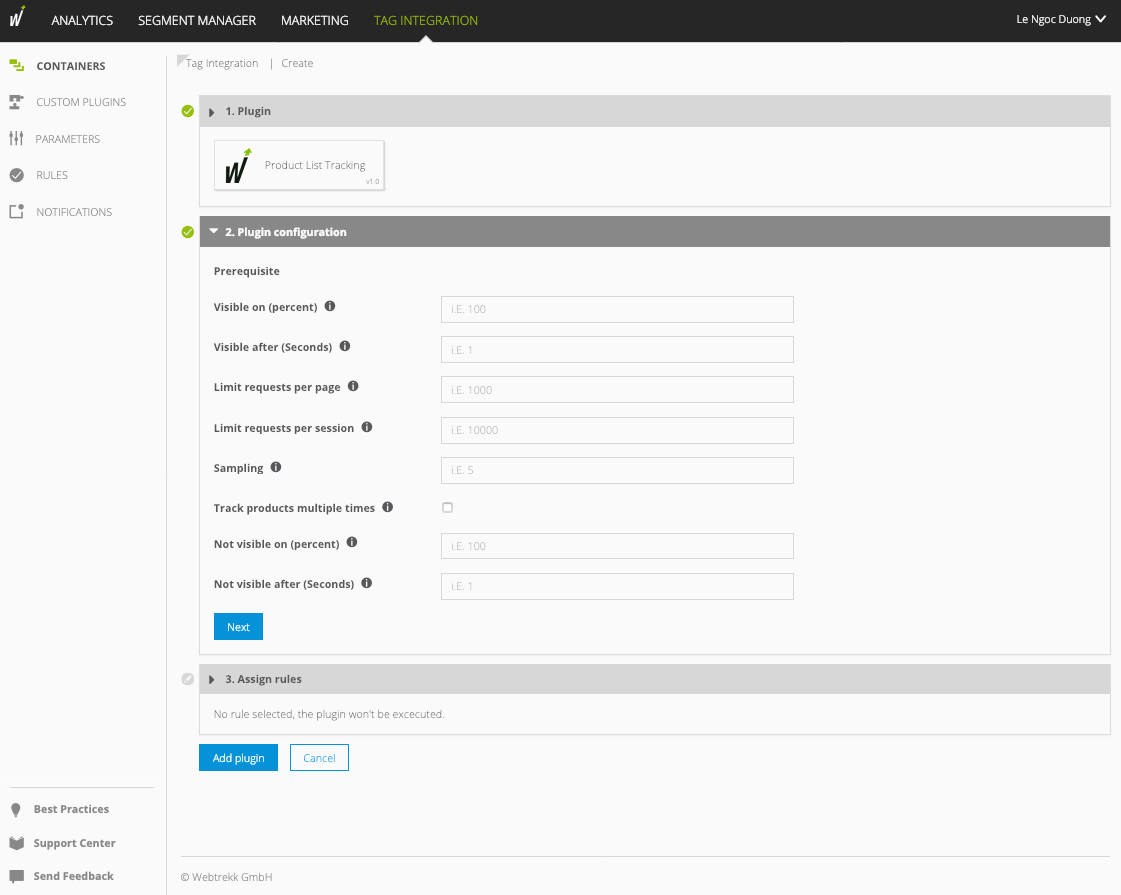
Select the Product List Tracking plugin by clicking on the corresponding button. The plugin configuration dialog opens.

Make the following configurations:
Parameter
Description
Visible on (percent) Visibility of a list element as a percentage. Values from 1 to 100 are allowed.
Specify the percentage of the height and width of a list element that should be visible in the user's viewport to recognize the listed product as "viewed." Products "viewed" by the user are automatically tracked with the status "list." By default, products are sent if the HTML-element is 100% visible in the user's viewport.
Visible after (seconds) Visibility of a list element in seconds. Values from 0 to 10000 are allowed.
Specify here how long a list element should be visible within the user viewport to recognize the listed product as "viewed." Products "viewed" by the user are automatically tracked with the status "list." By default, products are sent if the HTML-element is visible in the user's viewport for 1000 milliseconds.
Limit requests per page Request limitation.
Define a limit for sending products on a single page. By default, a maximum of 1000 products is allowed on a single page. To be able to enter all products on one page, enter the value "-1."Limit request per session Request limitation.
Define a limit for sending products within the browser session. By default, a maximum of 10000 products is allowed during the browser session. To be able to capture all products within a browser session, enter the value "-1."
Sampling If a sampling rate is specified, the plugin will only be activated for every X-th user. To register all users, enter the value "0". Track products multiple times Activate the checkbox to track products that have already been sent, for example after a user interaction such as scrolling up and down. Not visible on (percent) Visibility of a list element as a percentage. Values from 1 to 100 are allowed.
Specify here what percentage of the height and width of a list element should lie outside the user's viewport to identify the listed product as "not visible." Only elements that meet this criterion can be sent several times if they are "visible" again. By default, elements are marked if they are 100% outside the viewport.
Not visible after (seconds) Visibility of a list element in seconds. Values from 0 to 10000 are allowed.
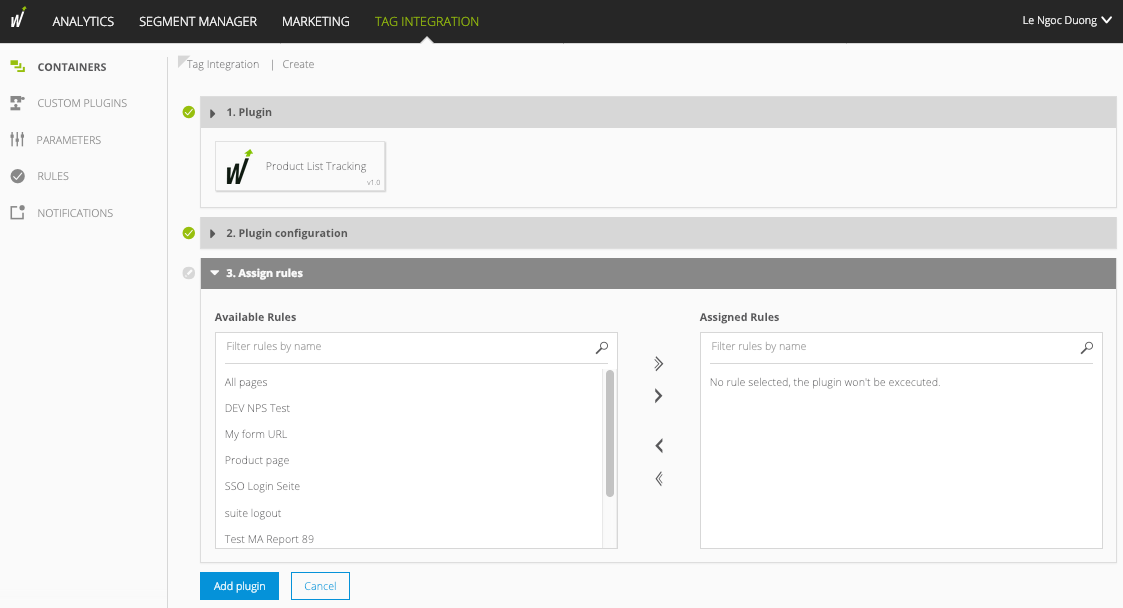
Specify here how long an element should be outside the user's viewport to register it as "not viewed." Only elements that meet this criterion can be sent several times if they are "viewed" again. By default, elements are marked if they are at least 1000 milliseconds outside the viewport.- Click Next to add rules.

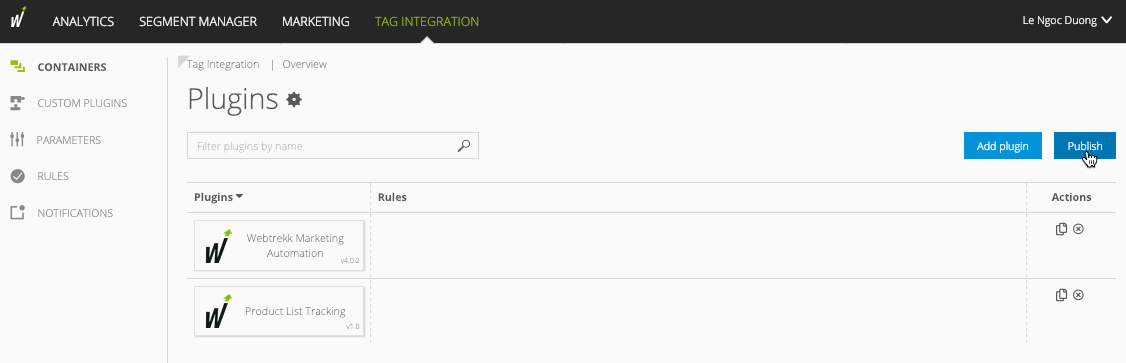
- Click Add plugin. The plugin is added to the container.
- In the last step, click Publish.

Download the JavaScript file.
On your website, insert the downloaded script before the script "webtrekk_v4.min.js".
Example<script type="text/javascript" src="path/to/file/webtrekk_productListTracking.min.js"></script> <script type="text/javascript" src="path/to/file/webtrekk_v4.min.js"></script>XMLThe configuration object "wt_productListTrackingConfig" is located inside the plugin. Here, you can set the following parameters:
Examplewindow.wt_productListTracking = function(conf) { if (conf.mode === "page") { var wt_productListTrackingConfig = window.wt_productListTrackingConfig || { view: { on: 1000, off: 1000 }, percent: { on: 100, off: 100 }, maxSendProducts: { session: 10000, page: 1000 }, sampling: 0, sendMultipleProductViews: false }; // ...... } };JSParameter
Description
view Visibility of a list element in milliseconds. Values from 0 to 10000 are allowed.
- On
Specify here how long a list element should be visible within the user viewport to recognize the listed product as "viewed." Products "viewed" by the user are automatically tracked with the status "list." By default, products are sent if the HTML-element is visible in the user's viewport for 1000 milliseconds. - Off
Specify here how long an element should be outside the user's viewport to register it as "not viewed." Only elements that meet this criterion can be sent several times if they are "viewed" again. By default, elements are marked if they are at least 1000 milliseconds outside the viewport.
percent Visibility of a list element as a percentage. Values from 1 to 100 are allowed.
- On
Specify the percentage of the height and width of a list element that should be visible in the user's viewport to recognize the listed product as "viewed." Products "viewed" by the user are automatically tracked with the status "list." By default, products are sent if the HTML-element is 100% visible in the user's viewport. - Off
Specify here what percentage of the height and width of a list element should lie outside the user's viewport to identify the listed product as "not visible." Only elements that meet this criterion can be sent several times if they are "visible" again. By default, elements are marked if they are 100% outside the viewport.
sampling If a sampling rate is specified, the plugin will only be activated for every X-th user. To register all users, enter the value "0". maxSendProducts Request limitation.
- Session
Define a limit for sending products within the browser session. By default, a maximum of 10000 products is allowed during the browser session. To be able to capture all products within a browser session, enter the value "-1." - Page
Define a limit for sending products on a single page. By default, a maximum of 1000 products is allowed on a single page. To be able to enter all products on one page, enter the value "-1."
sendMultipleProductViews true = Products that have already been sent are resent after user interaction, e.g. by scrolling up and down. - On
To activate the plugin functionality, the parameter "executePluginFunction" is used in the tracking pixel. This can be set either in the configuration variable (webtrekkConfig) or as a parameter of the pixel object.
Example global configuration
var webtrekkConfig = { trackId: "111111111111111", trackDomain: "track.webtrekk.net", domain: "www.website.com", executePluginFunction: "wt_productListTracking" };JSExample page-specific configuration
var wt = new webtrekkV3(); wt.contentId = "de.startseite"; wt.executePluginFunction = "wt_productListTracking"; wt.sendinfo();JSParameter
Description
executePluginFunction Enter the Product List Tracking plugin. A semicolon separates multiple plugins.