Configuring and Activating the Cookie Control Plugin
In this section, you will find the steps to integrate the Cookie Control plugin based on the used pixel integration.
Mapp Intelligence uses cookies for user identification. We differentiate between session cookies and ever-cookies. A session cookie is automatically removed by the browser at the end of the session. This is done as soon as the browser is closed. In contrast to a session cookie, an ever-cookie has a fixed expiration date and is removed by the browser on that date.
Cookies are classified as 1st- or 3rd-party cookies. 1st-party cookies are set in the domain of the website that is currently being actively visited. 3rd-party cookies on the other hand are set in a different domain that does not correspond to the page currently being visited.
Tracking with Mapp Intelligence is possible both with 1st-party (client-side) and 3rd-party (server side) cookies.
The Cookie-Control plugin allows you to access the "properties" of the Mapp Intelligence cookies. Cookies can be:
- assigned a new trackDomain and/or trackID or
- migrated from a client cookie to a server cookie (1st-party cookie to 3rd-party cookie).
Methods and properties
name
Get the name of the extension.
/**
* @type {string}
*/
wtSmart.extension.cookie_control.name;version
Get the version of the extension.
/**
* @type {string}
*/
wtSmart.extension.cookie_control.version;config
Set and get the current configuration of the extension.
- action: Contains the type of cookie migration (1->3 or 3->3)
- lifeTime: Contains the date until all cookies have been moved (maximum 6 months)
- duration: Specifies the term of the cookie in days [optional]
- currentTrackId: Contains your current Mapp Intelligence trackID
- currentTrackDomain: Contains your current Mapp Intelligence trackDomain
- oldTrackId: Contains your former Mapp Intelligence trackID (relevant for 3->3)
- oldTrackDomain: Contains your former Mapp Intelligence trackDomain (relevant for 3->3)
/**
* @param {{
* action: string,
* lifeTime: string,
* [duration=180}: number,
* [currentTrackId=current trackID]: string,
* [currentTrackDomain=current trackDomain]: string,
* oldTrackId: string,
* oldTrackDomain: string
* }} [config]
*
* @returns {object}
*/
wtSmart.extension.cookie_control.config(config);isActivated
Get the status, if the extension is enabled.
/**
* @returns {boolean}
*/
wtSmart.extension.cookie_control.isActivated();activate
Activate the extension.
wtSmart.extension.cookie_control.activate();deactivate
Deactivate the extension.
wtSmart.extension.cookie_control.deactivate();Switching from 1st- to 3rd-party cookies
With this version, the cookie that was set on the client-side (cookie="1") is converted to a cookie that is set on the server-side (cookie="3").
- lifeTime: Contains the date until all cookies have been moved (maximum 6 months)
- duration: Specifies the term of the cookie in days [optional]
- action: Contains the type of cookie migration
// is cookie control activated
var isActivated = wtSmart.extension.cookie_control.isActivated();
// set cookie control config
wtSmart.extension.cookie_control.config({
action: '1->3',
lifeTime: '01 Aug 2020 00:00:00',
duration: 180
});
// get cookie control config
var cookieControlConfig = wtSmart.extension.cookie_control.config();
// activate cookie control
wtSmart.extension.cookie_control.activate();
// deactivate cookie control
wtSmart.extension.cookie_control.deactivate();Migrating 3rd-party cookies to a new domain
This version allows you to migrate the cookies to a new trackDomain and/or trackID.
- lifeTime: Contains the date until all cookies have been moved (maximum 6 months)
- duration: Specifies the term of the cookie in days [optional]
- action: Contains the type of cookie migration
- currentTrackId: Contains your current Mapp Intelligence trackID
- currentTrackDomain: Contains your current Mapp Intelligence trackDomain
- oldTrackId: Contains your former Mapp Intelligence trackID
- oldTrackDomain: Contains your former Mapp Intelligence trackDomain
// is cookie control activated
var isActivated = wtSmart.extension.cookie_control.isActivated();
// set cookie control config
wtSmart.extension.cookie_control.config({
action: '3->3',
lifeTime: '01 Aug 2020 00:00:00',
duration: 180,
currentTrackId: '123451234512345',
currentTrackDomain: 'q3.webtrekk.net',
oldTrackId: '543215432154321',
oldTrackDomain: 'wt01.webtrekk.net'
});
// get cookie control config
var cookieControlConfig = wtSmart.extension.cookie_control.config();
// activate cookie control
wtSmart.extension.cookie_control.activate();
// deactivate cookie control
wtSmart.extension.cookie_control.deactivate();
Integrate the Cookie Control plugin into the container in which the webpage to be measured is located. But first, you need to create a new custom plugin.
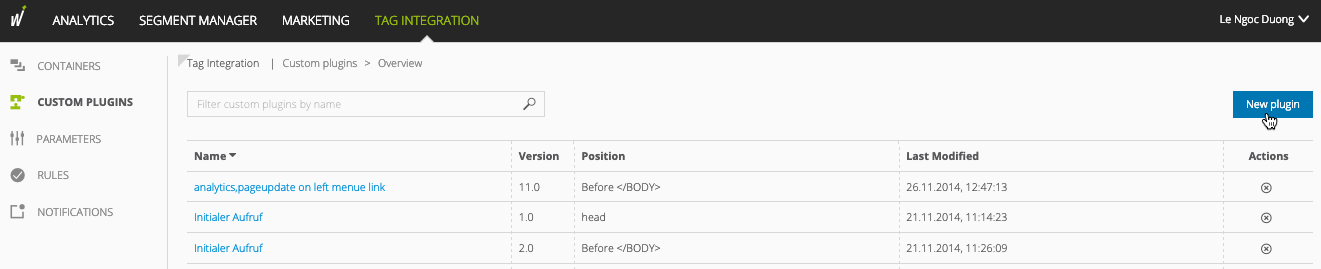
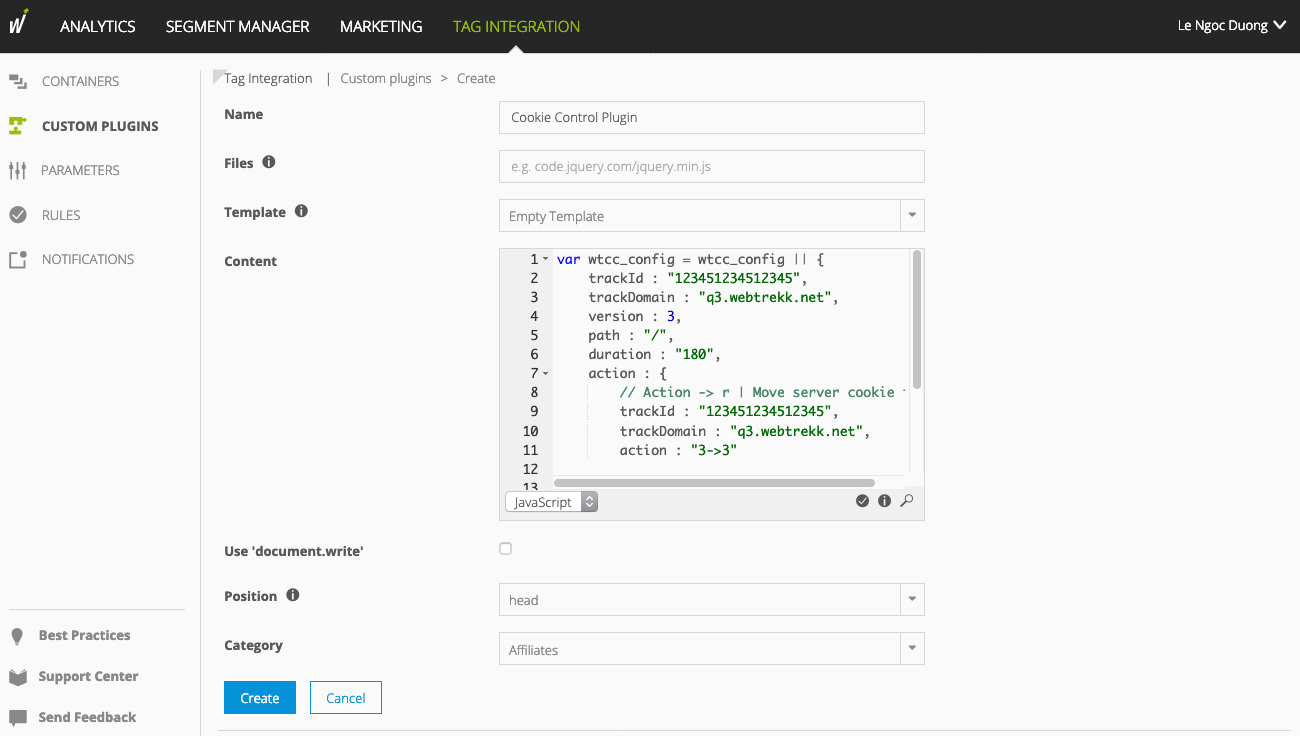
- In Tag Integration, navigate to Custom Plugins and click New plugin. The configuration dialog for new custom plugins opens.

Now make the following settings:

Parameter Description Name Enter the plugin name, for example, "Cookie Control Plugin." Content Copy the code from the JavaScript file "webtrekk_cookieControl.min.js", which is made available to you on request. Position Choose from the dropdown menu the following position: - head
Then click Create. The plugin is created and appears in the custom plugin overview.
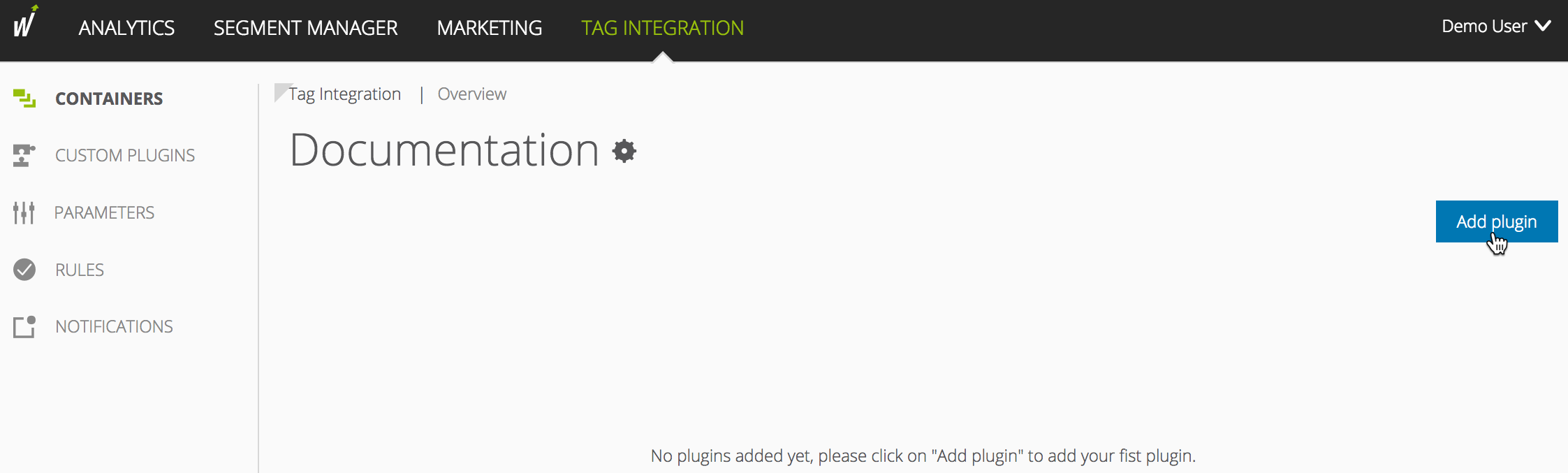
In the container overview, select the required container by clicking the corresponding entry.
Click Add Plugin. You will be forwarded to the overview of all available plugins.

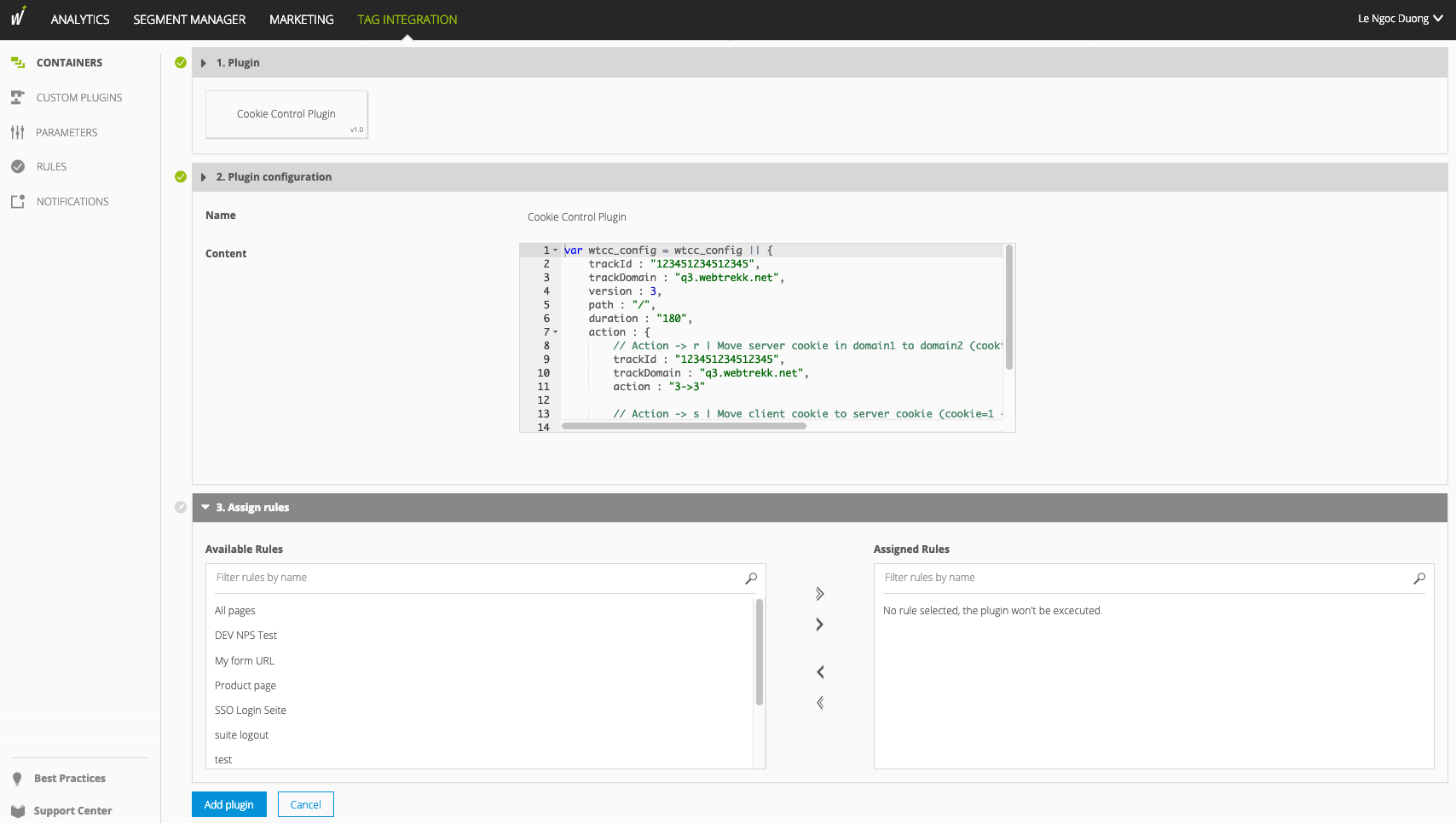
Under Custom Plugins, select the plugin that you have created, for example "Cookie Control Plugin". The plugin configuration dialog opens.

In the Assign rules area, you define the page areas on which the measurement is to be carried out.
Then click Add plugin.
Finally, click Publish to publish your container, including the newly added Cookie Control plugin.
Follow these steps to integrate the plugin:
- As this plugin is not free of charge, you can obtain it upon request from your Mapp consultant. The JavaScript file "webtrekk_cookieControl.min.js" will be made available to you on request.
Integrate the provided script before the script "webtrekk_v4.min.js."
Example<script type="text/javascript" src="path/to/file/webtrekk_cookieControl.min.js"></script> <script type="text/javascript" src="path/to/file/webtrekk_v4.min.js"></script>XMLThe plugin offers two different configuration options for moving cookies. The basic configuration is the same for each variant.
Example plugin configurationvar wtcc_config = wtcc_config || { trackId : "123451234512345", trackDomain : "q3.webtrekk.net", version : 3, path : "/", duration : "180", action : { // Action -> r | Move server cookie in domain1 to domain2 (cookie=3 -> cookie=3 | new trackDomain or trackId) trackId : "123451234512345", trackDomain : "q3.webtrekk.net", action : "3->3" // Action -> s | Move client cookie to server cookie (cookie=1 -> cookie=3) ////action : "1->3" } };JSParameter Description trackId Specify your current Mapp Intelligence track ID. trackDomain Specify your current Mapp Intelligence track domain. version Specify your current pixel version. path Optional. Specify the path in which the cookie is to be stored. duration Optional. Specify the runtime of the cookie (days). action Specify the type of cookie moving.
The parameter "executePluginFunction" is used for the activation of the plugin This can be set either in the configuration variable (webtrekkConfig) in the global pixel file (for example, "webtrekk_v3.js") or as a parameter of a page-specific pixel object.
Example global configurationvar webtrekkConfig = { trackId: "111111111111111", trackDomain: "track.webtrekk.net", domain: "www.website.com", executePluginFunction: "wt_cookieControl" };JS
Example page-specific configurationvar wt = new webtrekkV3(); wt.contentId = "de.startseite"; wt.executePluginFunction = "wt_cookieControl"; wt.sendinfo();JS
On the following pages, you will find more information on the cookie-moving options.