Configuring and Activating the A/B Tasty Plugin
Implementation Methods
The plugin is available in Tag Integration. Alternatively, you can integrate it in the standard pixel as a separate JavaScript file.
The A/B Tasty extension makes it easier for you to analyze the displayed A/B test and variants. Mapp Intelligence integration on your website is required for a successful setup. Using the extension, the information from A/B Tasty tests is sent directly to Mapp Intelligence.
This document describes the technical integration and configuration of the extension on your website.
For a detailed description of the A/B Tasty system, visit the company’s website at www.abtasty.com.
Configuration in Mapp Q3
Data is recorded using one event parameter. This must be saved in Mapp Q3 under Configuration > Custom parameters > Event parameters.
Although you can choose your own names for them, We recommend using the following configuration:
Parameter | Datatype | Amount Parameter Values |
|---|---|---|
A/B Tasty Variation | Text | Single Value |
Integration
Download
You can find the package on our Github page.
Browser
The A/B Tasty extension file should ideally be integrated directly into the header area of the page after the Smart Pixel.
<html>
<head>
<title>Homepage</title>
<script type="text/javascript" async src="js/smart-pixel-loader.min.js"></script>
<script type="text/javascript" async src="js/smart-pixel-abtasty.min.js"></script>
</head>
<body>
The content of your website is placed here.
</body>
</html>Node
$ npm install @webtrekk-smart-pixel/abtastyvar webtrekkSmartPixel = require('@webtrekk-smart-pixel/core');
var webtrekkABTasty = require('@webtrekk-smart-pixel/abtasty');
var wtSmart = webtrekkSmartPixel.use(window, window.document);
wtSmart.push(webtrekkABTasty);RequireJS
requirejs(['wtSmart', 'wtSmartABTasty'], function(wtSmart, wtSmartABTasty) {
window.wtSmart = window.wtSmart ? window.wtSmart : wtSmart.use(window, window.document);
window.wtSmart.push(wtSmartABTasty);
// do tracking stuff here
});Methods and properties
name
Get the name of the extension.
/**
* @type {string}
*/
wtSmart.extension.abtasty.name;version
Get the version of the extension.
/**
* @type {string}
*/
wtSmart.extension.abtasty.version;config
Set and get the current configuration of the extension.
parameterIdVariation: Contains the ID of the event parameter that you created via the Mapp Q3 interface.
The extension used automatically "abtasty_<<Test Name>>_<<Test ID>>" as predefined action name.
/**
* @param {{
* parameterIdVariation: string
* }} [config]
*
* @returns {object}
*/
wtSmart.extension.abtasty.config(config);isActivated
Get the status, if the extension is enabled.
/**
* @returns {boolean}
*/
wtSmart.extension.abtasty.isActivated();activate
Activate the extension.
wtSmart.extension.abtasty.activate();deactivate
Deactivate the extension.
wtSmart.extension.abtasty.deactivate();Example
// is abtasty activated
var isActivated = wtSmart.extension.abtasty.isActivated();
// set abtasty config
wtSmart.extension.abtasty.config({
parameterIdVariation: '17'
});
// get abtasty config
var abtastyConfig = wtSmart.extension.abtasty.config();
// activate abtasty
wtSmart.extension.abtasty.activate();
// deactivate abtasty
wtSmart.extension.abtasty.deactivate();
Integrate the A/B Tasty plugin into the container in which the webpage to be measured is located.
To add plugins to the desired container, proceed as follows:
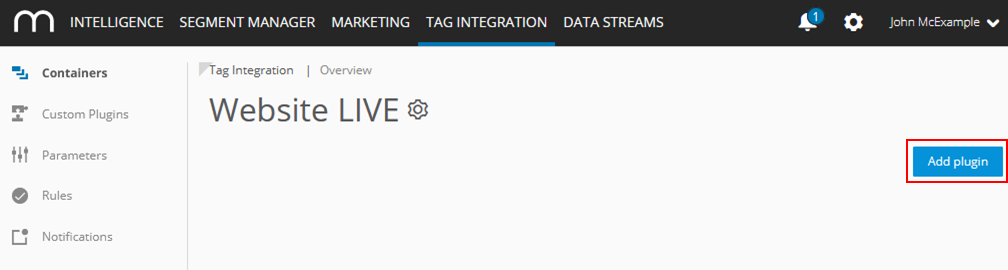
- In the container overview, select the required container by clicking the corresponding entry.
- Click Add Plugin. You will be forwarded to the overview of all available plugins.

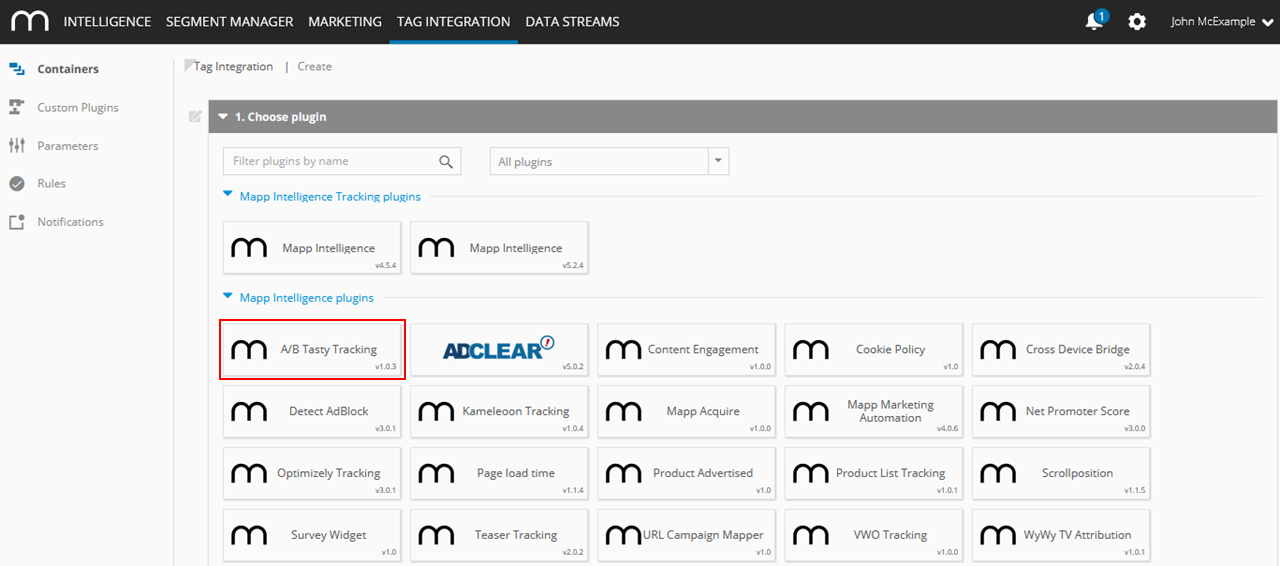
Select A/B Tasty Tracking by clicking the appropriate button. The plugin configuration dialog opens.

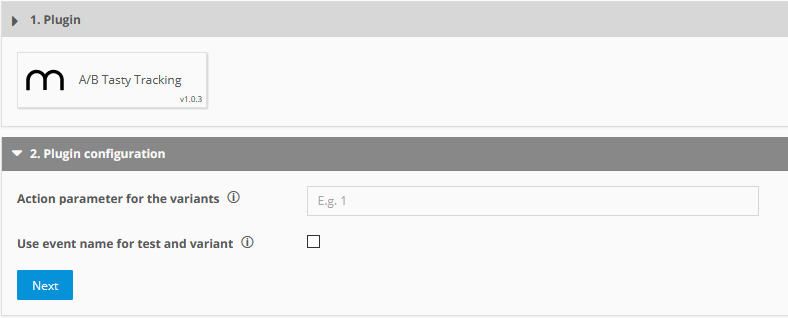
Now enter the following information:

Parameter
Description
Action parameter for the variants Enter the parameter ID of the respective event parameter you created in Mapp Q3, for example, "7."
To better filter results if a visitor sees both versions in one visit, you can save the test and variant name as event name instead of parameters. - Click Next to go to the "Assign rules" area. Here you define where the plugin is activated.
- Then click Add plugin.
- Finally, click Publish to publish your container, including the newly added A/B Tasty plugin.
- Download the JavaScript file.
In the JavaScript file "pixel-abtasty.min.js," make the following adjustments:
Example(function(window) { var wt_abtastyConfig = window.wt_abtastyConfig || { parameterIdVariation: "7", useVariationInActionName: false }; /* ... */ })(window)JSParameter
Description
parameterIdVariant Enter the parameter ID of the respective event parameter you created in Mapp Q3, for example, "7."
As a predefined action name, the plugin automatically uses "abtasty_<<Test Name>>_<<Test ID>>."
useVariationInActionName To better filter results if a visitor sees both versions in one visit, you can save the test and variant name as event name instead of parameters ("abtasty_<<Test Name>>_<<Test ID>>_<<Variation Name>>"). Include the script file in your website in advance so that it provides the method "wt_abtasty" under the object "window".
The parameter "executePluginFunction" is used for the activation itself. This can be set either in the configuration variable (webtrekkConfig) in the global pixel file (for example, "webtrekk_v3.js") or as a parameter of a page-specific pixel object.
Example global configuration
var webtrekkConfig = { trackId: "111111111111111" , trackDomain: "track.webtrekk.net" , domain: "www.website.com" , executePluginFunction: "wt_abtasty" };JSExample page-specific configuration
var wt = new webtrekkV3(); wt.contentId = "de.startseite" ; wt.executePluginFunction = "wt_abtasty" ; wt.sendinfo()JSIf you want to measure the data on all your pages, we recommend global integration. The page-specific configuration is used for the measurement of individual pages.