AMP for Email
New generation of email is here! AMP for Email allows you to create and send interactive content to your contacts. Using AMP components, you can make application functionality available within your content itself.
Prerequisites
In order to use AMP Email Message in Mapp Engage, you need to:
- Ask your Account Manager to activate the feature.
Register with Google to send dynamic emails.
You must also read and follow Google's Security Requirements for AMP.
Capabilities
With AMP Email, you can perform the following actions:
- Create an email with AMP HTML content.
- Create a fallback email with HTML content. This content will be delivered to contacts who are not able to receive AMP HTML content.
- Send an email with AMP components. This also includes sending HTML content as fallback for contacts who are not able to receive AMP HTML content.
Building HTML content requires HTML knowledge. If you don't have this expertise within your organization, contact your customer success or account manager to find a solution.
AMP Components
Mapp Engage allows you to use three AMP components:
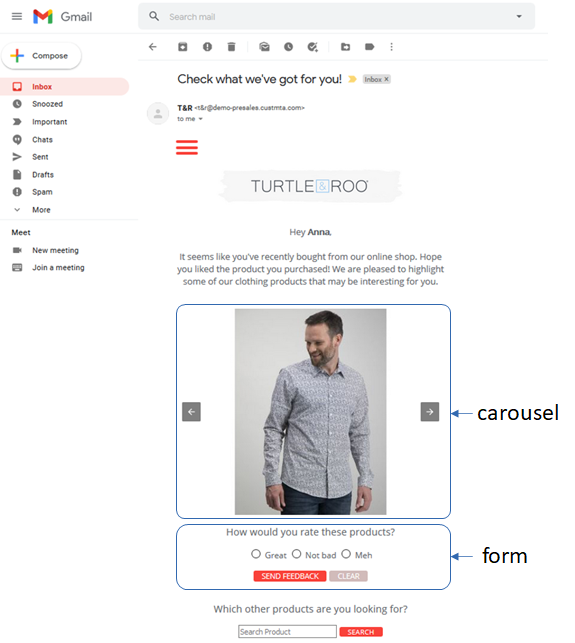
- AMP-Carousel: Creates a carousel for displaying multiple images. You can customize the carousel's appearance and behavior by modifying its properties.
- AMP-Form: Allows the usage of forms and input fields in an AMP document.

- AMP-List: Use it to create lists of URLs, or titles that can be viewed directly in the email.
Compose and send an AMP Email Message
With AMP Email Message, your email content can be dynamic and more engaging than ever. People do not have to open the landing page, but directly interact within the email! Let them respond to surveys, browse through image carousels, or look at website content.
This article describes the basic procedure to compose and send an AMP Email Message with HTML content.
- In the Main Navigation, click Create > New Message > AMP Email Message .
- You are in the Info step. Here you can:
- Name the message. This is used to identify the message within the system and has to be unique.
- Add a Description (optional)
Click next.
You are in the Build step.
This video gives you information, what you can do here.Define the message subject.
- Create content. There are three components you can use:
- Since not all email providers are supporting the AMP technology, you have to create an HTML fallback content. Use the AMP HTML code editor and the HTML code editor.
- Preview message using example contact and by selecting one of the mobile device screens from the drop-down.
Click next.
- In the Delivery step you can:
- Select a pre-defined Selection to specify the target audience.
- Schedule your Sendout.
Click next.
- In the Summary step you can:
- Preview the created content and delivery details
- Click Save .
- Click Send to send the message immediately. Click Schedule to plan the Sendout for a later time