Step 2: Configuration and Activation
Implementation Methods
The plugin is available in Tag Integration. Alternatively, you can integrate it in the standard pixel as a separate JavaScript file.
Integrate the VWO plugin into the container in which the webpage to be measured is located.
To add plugins to the desired container, proceed as follows:
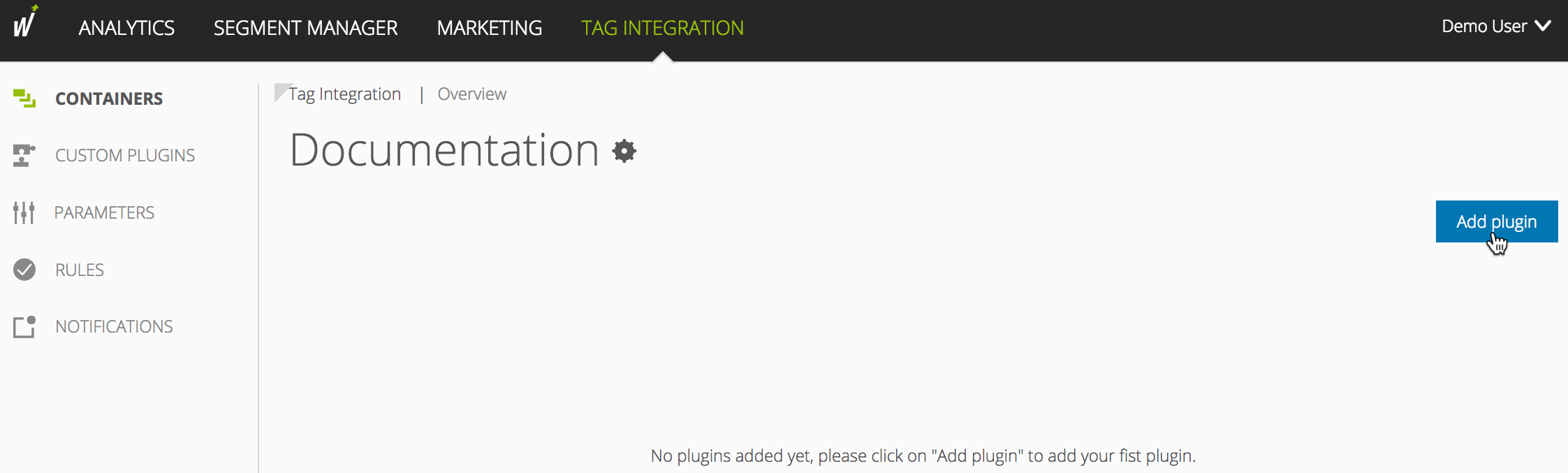
- In the container overview, select the required container by clicking the corresponding entry.
- Click [Add Plugin]. You will be forwarded to the overview of all available plugins.

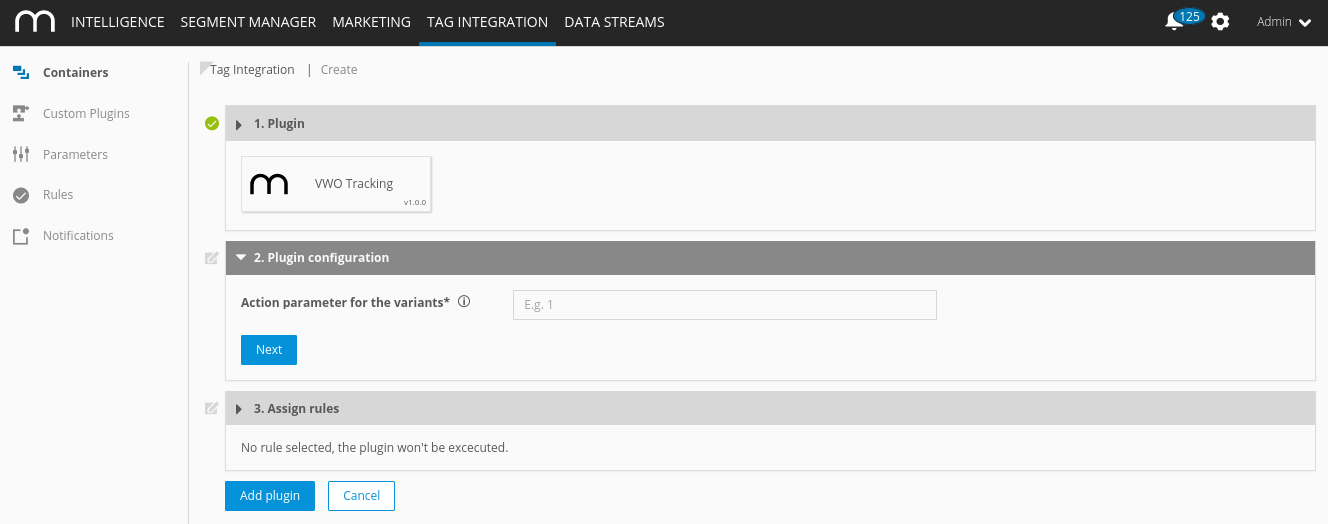
Select "VWO Tacking" by clicking the appropriate button. The plugin configuration dialog opens.

Now enter the following information:
Parameter
Description
Action parameter for the variants
Enter the parameter ID of the respective event parameter you created in Mapp Q3, for example "7".
As a predefined action name the plugin automatically uses "vwo_<<Test Name>>_<<Test ID>>".
- Click [Next].

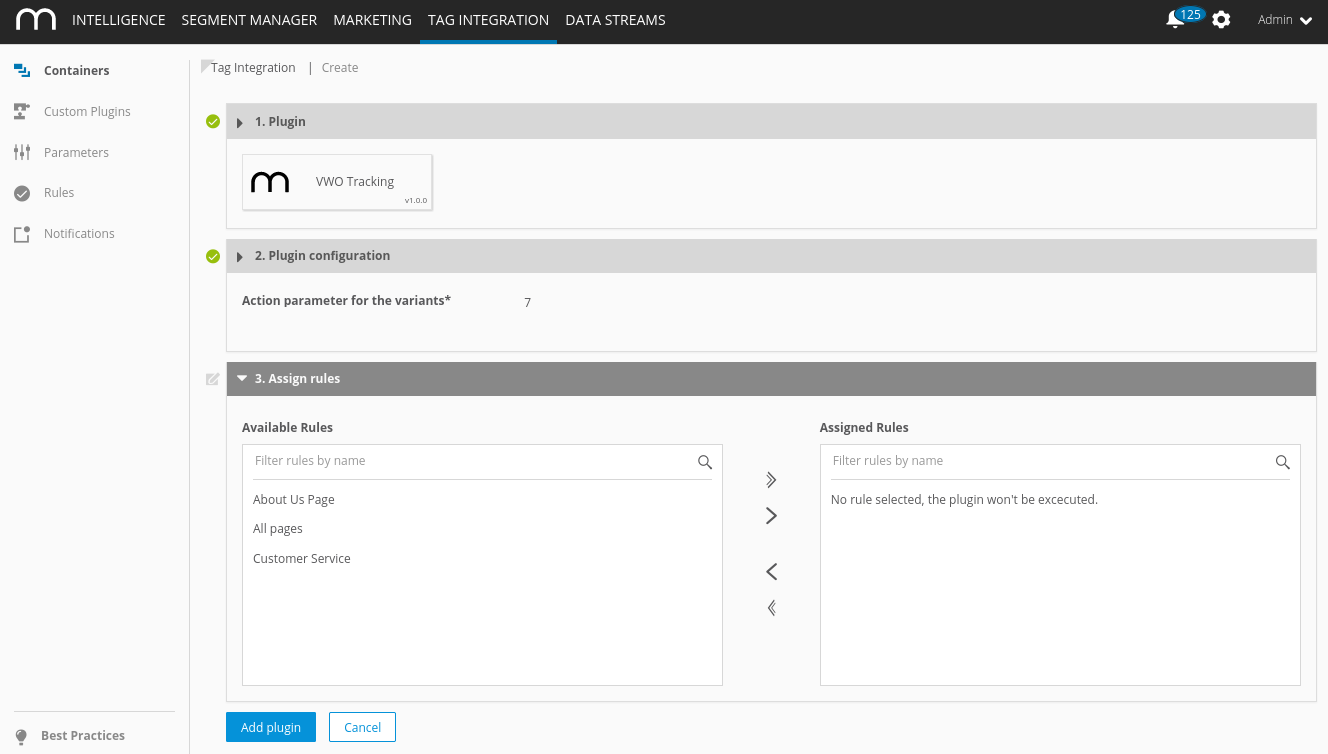
- In the "Assign rules" area, you define the page areas on which the measurement is to be carried out.
- Then click [Add plugin].
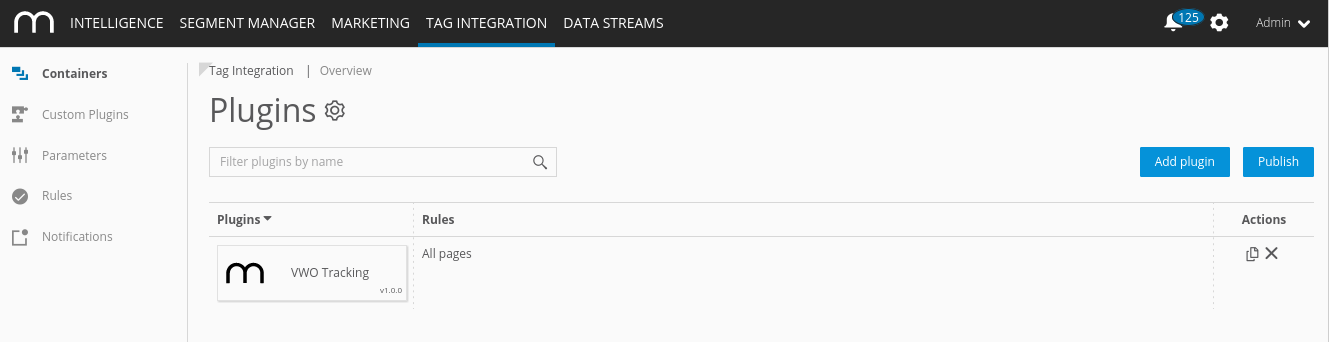
- Finally, click [Publish] to publish your container including the newly added VWO plugin.

Since version 3.2.x of the Mapp tracking script, the use of plugins is supported. A plugin is all JavaScript functions that are transferred to the Mapp pixel.
For the integration of the VWO plugin, you need the JavaScript file "pixel-vwo.min.js."
- Download the JavaScript file "pixel-vwo.min.js".
In the JavaScript file "pixel-vwo.min.js," make the following adjustments:
Example(function (window) { var wt_vwoConfig = window.wt_vwoConfig || { parameterIdVariation: "7" }; /* ... */ })(window);JSParameter
Description
parameterIdVariation Enter the parameter ID of the respective event parameter you created in Mapp Q3, for example, "7."
As a predefined action name the plugin automatically uses "vwo_<<Test Name>>_<<Test ID>>".
Include the script file in your website in advance so that it provides the method "wt_vwo" under the object "window".
The parameter "executePluginFunction" is used for the activation itself. This can be set either in the configuration variable (webtrekkConfig) in the global pixel file (for example, "webtrekk_v4.js") or as a parameter of a page-specific pixel object.
Example global configuration
var webtrekkConfig = { trackId: "111111111111111", trackDomain: "track.webtrekk.net", domain: "www.website.com", executePluginFunction: "wt_vwo" };JSExample page-specific configuration
var wt = new webtrekkV3(); wt.contentId = "en.home"; wt.executePluginFunction = "wt_vwo"; wt.sendinfo();JSIf you want to measure the data on all your pages, we recommend global integration. The page-specific configuration is used for the measurement of individual pages.