Implementing the Mapp Acquire Plugin
In this section, you will find the steps to integrate the plugin based on the used pixel integration.
Implementation Methods
Integration
Download
You can find the package on our Github page.
Browser
The Acquire extension file should ideally be integrated directly into the header area of the page after the Smart Pixel.
<html>
<head>
<title>Homepage</title>
<script type="text/javascript" async src="js/smart-pixel-loader.min.js"></script>
<script type="text/javascript" async src="js/smart-pixel-acquire.min.js"></script>
</head>
<body>
The content of your website is placed here.
</body>
</html>RequireJS
requirejs(['wtSmart', 'wtSmartAcquire'], function(wtSmart, wtSmartAcquire) {
window.wtSmart = window.wtSmart ? window.wtSmart : wtSmart.use(window, window.document);
window.wtSmart.push(wtSmartAcquire);
// do tracking stuff here
});
Methods and properties
name
Get the name of the extension.
/**
* @type {string}
*/
wtSmart.extension.acquire.name;version
Get the version of the extension.
/**
* @type {string}
*/
wtSmart.extension.acquire.name;config
Set and get the current configuration of the extension.
- id: Your pixel identifier ID as given in the Acquire system.
- m: Your Mapp Acquire customer ID.
You can find the information in your pixel generated in Mapp Acquire, for example:
<script>...("https://c.flx1.com/101-23527.js?id=25137&m=425")</script>/**
* @param {{
* id: string|number,
* m: string|number
* }} [config]
*
* @returns {object}
*/
wtSmart.extension.acquire.config(config);isActivated
Get the status, if the extension is enabled.
/**
* @returns {boolean}
*/
wtSmart.extension.acquire.isActivated();activate
Activate the extension.
wtSmart.extension.acquire.activate();deactivate
Deactivate the extension.
wtSmart.extension.acquire.deactivate();Example
// is acquire activated
var isActivated = wtSmart.extension.acquire.isActivated();
// set acquire config
wtSmart.extension.acquire.config({
id: '22377',
m: '103'
});
// get acquire config
var acquireConfig = wtSmart.extension.acquire.config();
// activate acquire
wtSmart.extension.acquire.activate();
// deactivate acquire
wtSmart.extension.acquire.deactivate();Integrate the Mapp Acquire plugin into the container in which the webpage to be measured is located.
To add plugins to the desired container, proceed as follows:
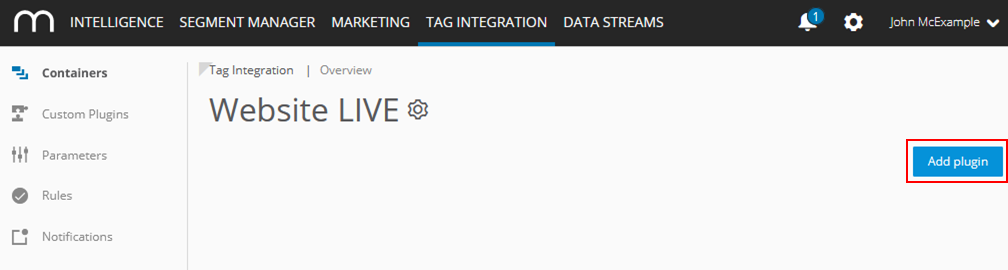
- In the container overview, select the required container by clicking the corresponding entry.
- Click Add Plugin. You will be forwarded to the overview of all available plugins.

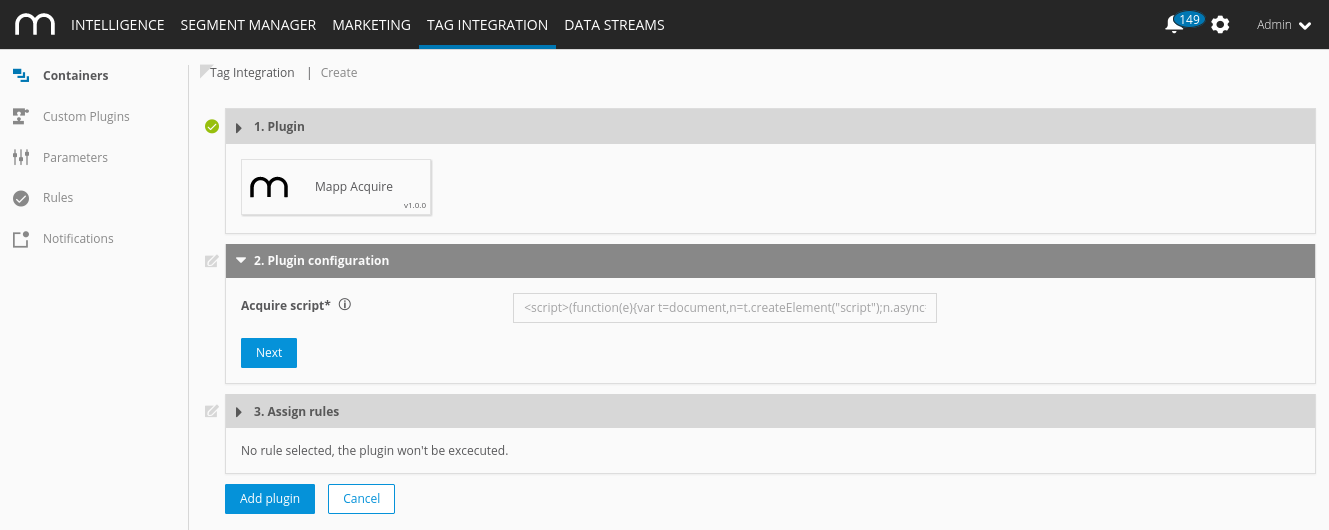
Select Mapp Acquire by clicking the appropriate button. The plugin configuration dialog opens.

Now enter the following information:
Parameter
Description
Acquire script
If you use Mapp Acquire alongside Mapp Intelligence, please add your Mapp Acquire tracking script here.
- Click Next.

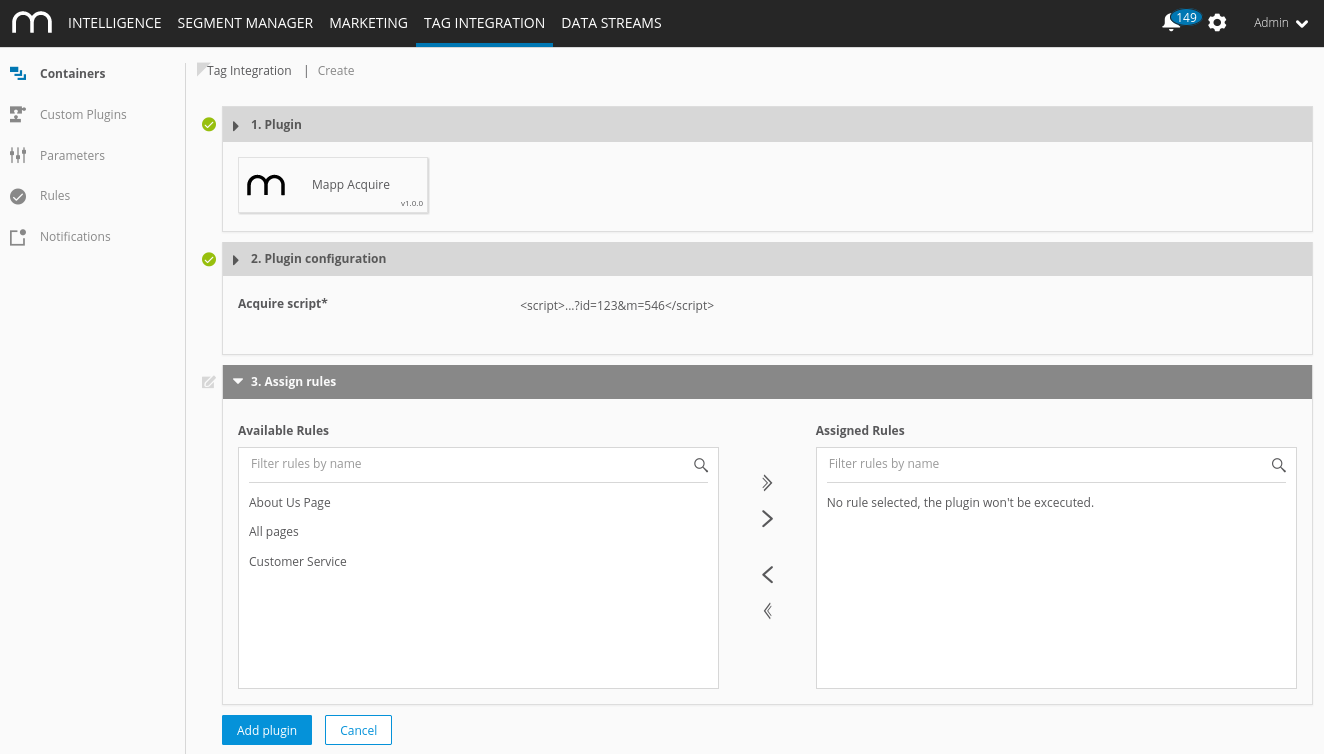
- In the Assign rules area, you define the page areas on which the measurement is to be carried out.
- Then click Add plugin.
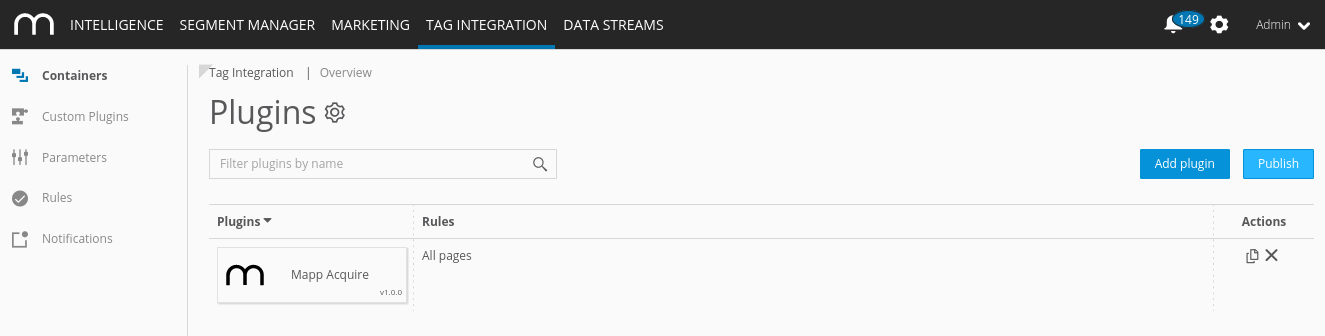
- Finally, click Publish to publish your container, including the newly added Mapp Acquire plugin.

- Download the JavaScript file.
In the JavaScript file "pixel-acquire.min.js," make the following adjustments:
Example(function (window) { var wt_acquireConfig = window.wt_acquireConfig || { id: '22377', m: '103' }; /* ... */ })(window);JSParameter
Description
id Contains the pixel identifier ID as given in the Acquire system.
m Contains the Mapp Acquire customer ID.
You can find the information in your pixel generated in Mapp Acquire, for example:
<script>...("https://c.flx1.com/101-23527.js?id=25137&m=425")</script>XMLInclude the script file in your website in advance so that it provides the method "wt_acquire" under the object "window."
The parameter "executePluginFunction" is used for the activation itself. This can be set either in the configuration variable (webtrekkConfig) in the global pixel file (for example, "webtrekk_v4.js") or as a parameter of a page-specific pixel object.
Example global configuration
var webtrekkConfig = { trackId: "111111111111111", trackDomain: "track.webtrekk.net", domain: "www.website.com", executePluginFunction: "wt_acquire" };JSExample page-specific configuration
var wt = new webtrekkV3(); wt.contentId = "de.startseite"; wt.executePluginFunction = "wt_acquire"; wt.sendinfo();JSIf you want to measure the data on all your pages, we recommend global integration. The page-specific configuration is used for the measurement of individual pages.