Dieser Artikel zeigt Ihnen, wie Sie erfassen und analysieren können, wie viel Prozent einer Seite gesehen wurden.
Allgemein
Die Messung des Scrollverhaltens ist, insbesondere für Content-Seiten, eine wichtige Erfolgskennzahl. Mapp bietet ein Plugin, dass die Messung ermöglicht. Es erlaubt die Analyse für jeden Seitenaufruf, zu wie viel Prozent die Seite maximal gesehen wurde.
Das Plugin steht für unterschiedliche Trackingmethoden zur Verfügung. Dieses How-To beschreibt die Integration mittels Mapp Tag Integration.
Beachten Sie: Die Messung funktioniert nicht in Apps und bei Seiten mit nachladenen Inhalten (Infinite Scroll).
Schritt 1: Anlegen der Parameter
Zuerst müssen in Aktionsparameter definiert werden, in denen die Informationen gespeichert werden.
Klicken Sie dazu auf Mapp Q3 > Konfiguration > Eigene Parameter > Aktionsparameter > Neuen eigenen Parameter anlegen.
| Parameter | Beschreibung | Typ |
|---|
| Scrolltiefe | Ermöglicht die Nutzung der Scrolltiefe als Dimension. Sie sehen z.B. wie viel User 5, 10 oder 100 Prozent einer Seite gesehen haben. | vorkonfiguriert "Scrolltiefe"
(ID 540) |
| Scrolltiefe (Zahl) | Ermöglicht die Nutzung der Scrolltiefe als Metrik. Z.B. kann eine Formel "Durchschnittliche Scrolltiefe" je Seite berechnet werden. | vorkonfiguriert "Scrolltiefe (Zahl)"
(ID 501) |
| Seitenhöhe | Ermöglicht die Analyse, wie viele Pixel die Seite hoch war. | vorkonfiguriert "Seitenhöhe"
(ID 502) |
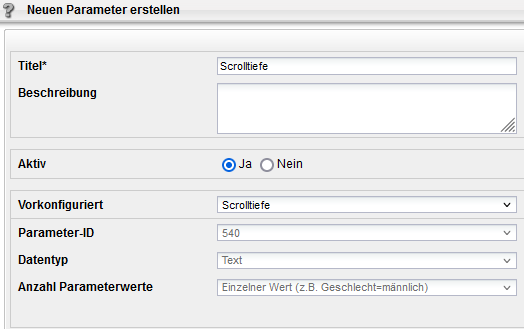
Beispiel: Parameter "Scrolltiefe"

Schritt 2: Aktivierung in Tag Integration
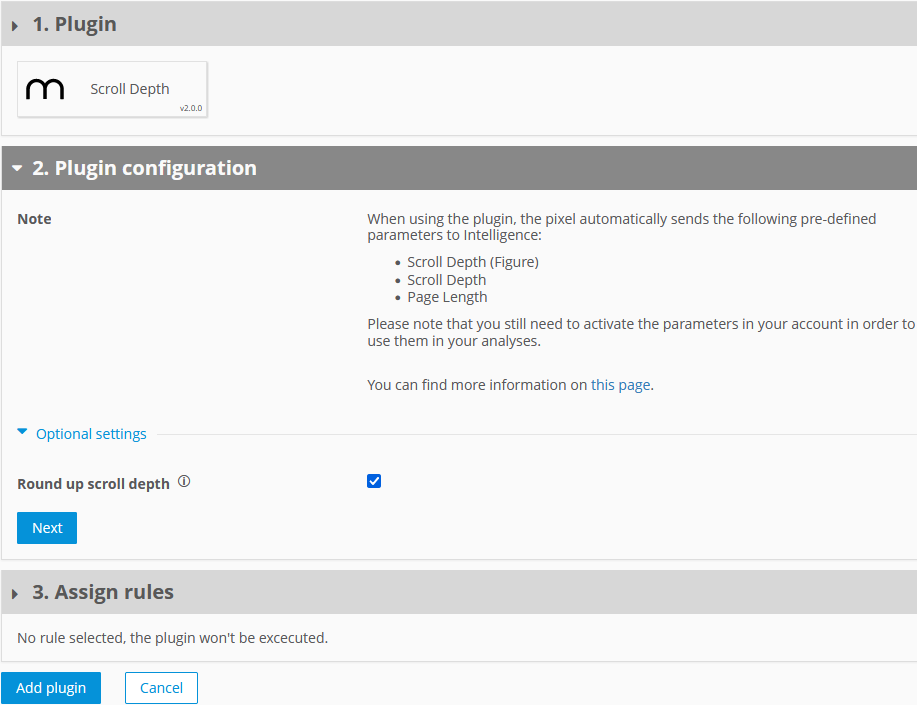
Integrieren Sie das Plugin "Scroll Depth" in den Container, in dem die zu messende Webseite liegt.
Es empfiehlt sich die Rundung in den "Optional Settings"zu aktivieren. Dadurch wird die Scrolltiefe in 5 Prozent-Schritten gemessen.

Über den Bereich "Assign rules" legen Sie fest, auf welchen Seitenbereichen die Messung erfolgen soll.
Schritt 3: Erstellung eigener Formeln
Eine Reihe eigener Formeln hilft bei der späteren Analyse.
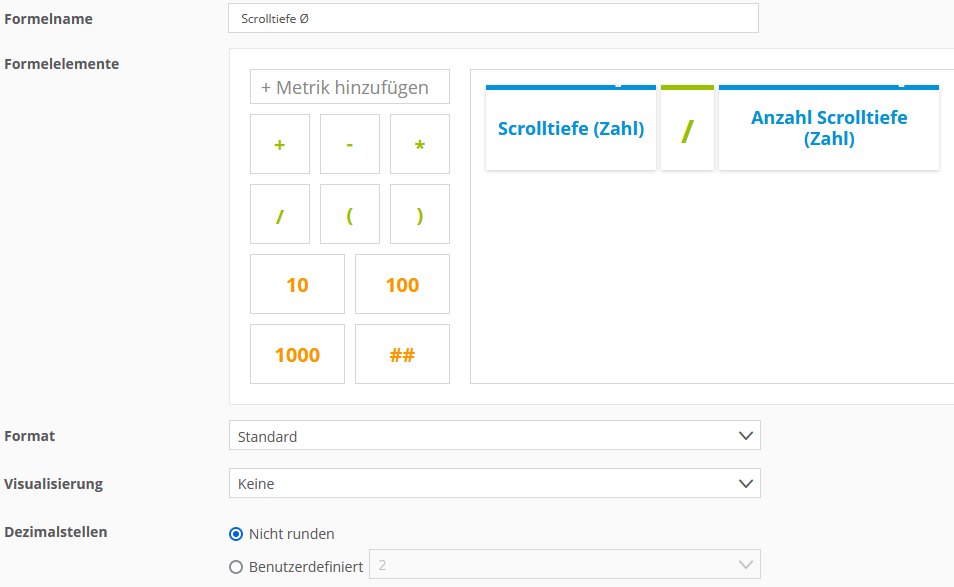
Scrolltiefe Ø
Gibt an, zu wie viel Prozent eine Seite gesehen wurde.
Berechnung:

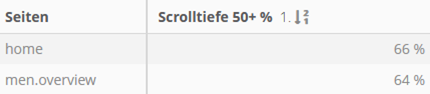
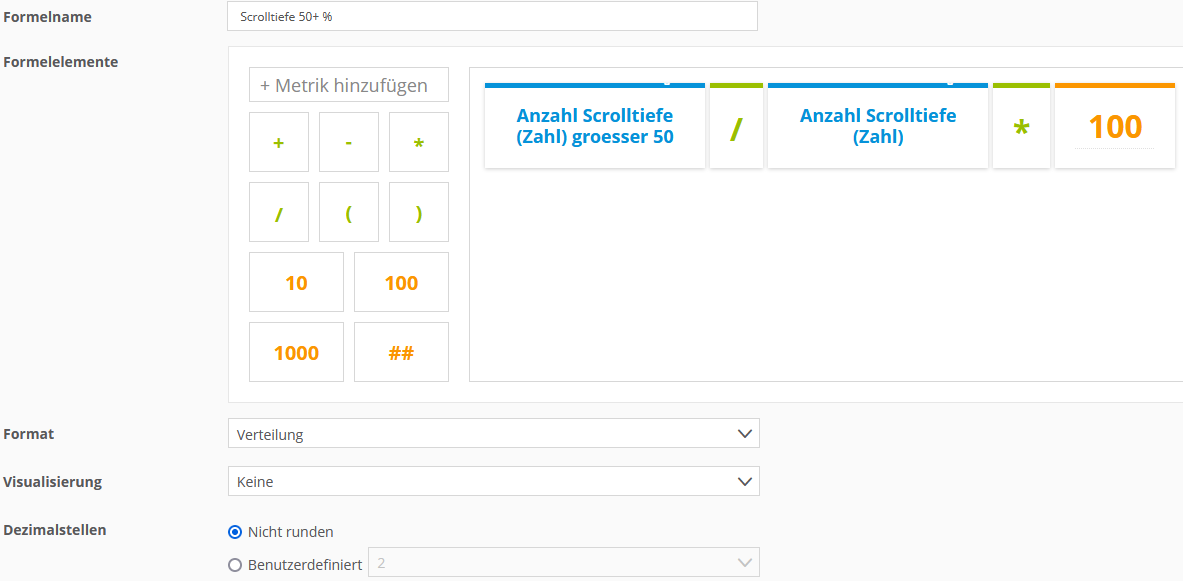
Scrolltiefe 50+ %
Gibt an, bei wie viel Prozent der Seitenaufrufe mehr als 50 Prozent der Seite gesehen wurde.
Berechnung:

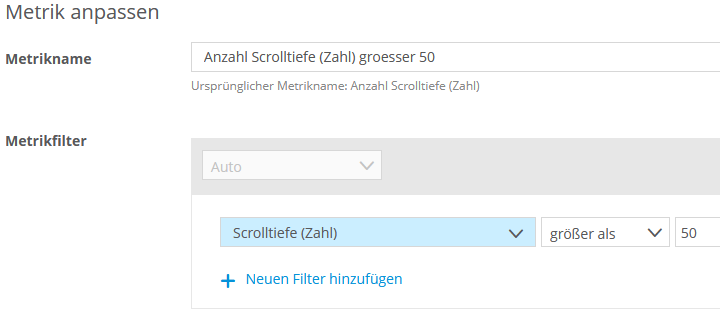
Das erste Element der Formel ist dabei folgendermaßen gefiltert:

Schritt 4: Analyse
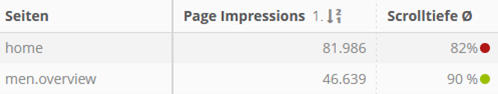
Wie weit wird die Seite gesehen?
Hierzu können wir die selbst erstellte Formel nutzen.

Außerdem kann der Text-Parameter als Dimension genutzt werden.

Wenn die Seite nicht scrollbar ist und daher komplett angezeigt wird, beträgt die Scrolltiefe "100".
Wie weit werden Seiten gescrollt, die eine gewissen Seitenhöhe haben?
Nutzen Sie hier den Parameter "Seitenhöhe" zur Filterung der Analyse.
Beispiel: Berücksichtige nur Seiten, die mindestens 500 Pixel hoch sind.

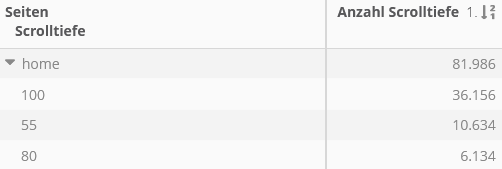
Wie viel Prozent aller Seitenaufrufe wurden zu mehr als 50 Prozent gesehen?
Hierzu können wir die selbst erstellte Formel nutzen.